画像をダウンロード 文字 右寄せ css 297746-文字 右寄せ css
左揃えの文字を横幅が自動的に伸縮する中央寄せにする3つの方法の概要です 左揃えの文字を横幅が自動的に伸縮する中央寄せにする方法を、display inlineblock;・display table;・display flex;を使う3つのパターンで紹介します。 内容の幅が変わったときにCSSを調整しなくても中央寄せのままになるこの達成方法は、CSS の textalign プロパティを使って、テキストのブロックを左または右に揃える方法を説明している。 事例 以下の例では、テキストは左揃えになっている。文字列 揃える基準となる文字を1文字で指定します。 2文字以上指定すると無視されます。 matchparent inherit(継承)と同様の機能ですが,継承された start,end の両キーワードの値は親要素の direction の指定には従わず,順に,左 と 右 に配置します。 start end

Htmlで右寄せ 中央寄せは簡単 Text Align Float Right Flaxboxで右寄せするテクニックを解説 ポテパンスタイル
文字 右寄せ css
文字 右寄せ css-文字数が不確定の場合はうまいこといきません。 無理矢理な方法ですが、 selectの文字自体は透明にしておき、selectと同じ幅の p なりに同じテキストを入れて、これにtextaligncenter をするのはどうか、というサンプルです。 サンプルデモ CodepenMargin 0 0 0 auto;


ホームページ作成 テーブルを表示する 右寄せ
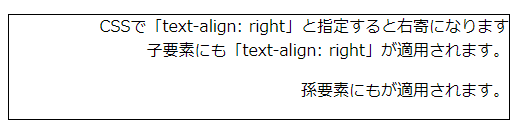
Cssで画像の位置を設定するには、ブロック要素で下記のようにクラス(クラス名は任意です)を設定し、html の imgタグに埋め込みます。 スタイルシートで画像を右寄せ imgalignright { display block;通常テキストボックスは左寄せで入力しますが、中央寄せや、右寄せで入力させたい場合があります。 以下のように、テキストボックスの要素に対して textalign 文字寄せ;文字を右寄せにする CSS More than 1 year has passed since last update 以下のように親要素の中にpタグがあります。 文字は左寄せになっています。
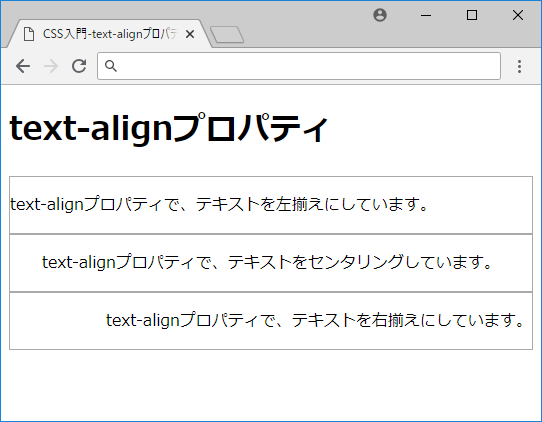
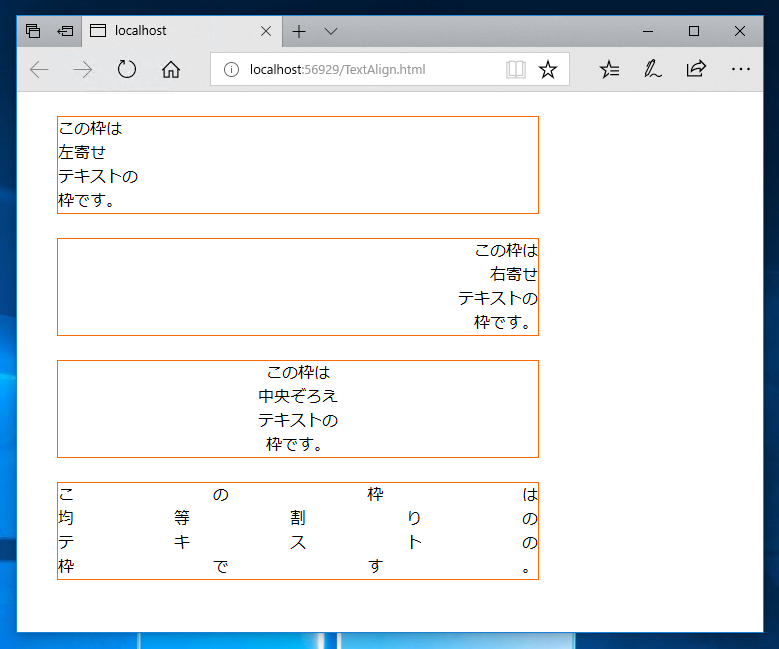
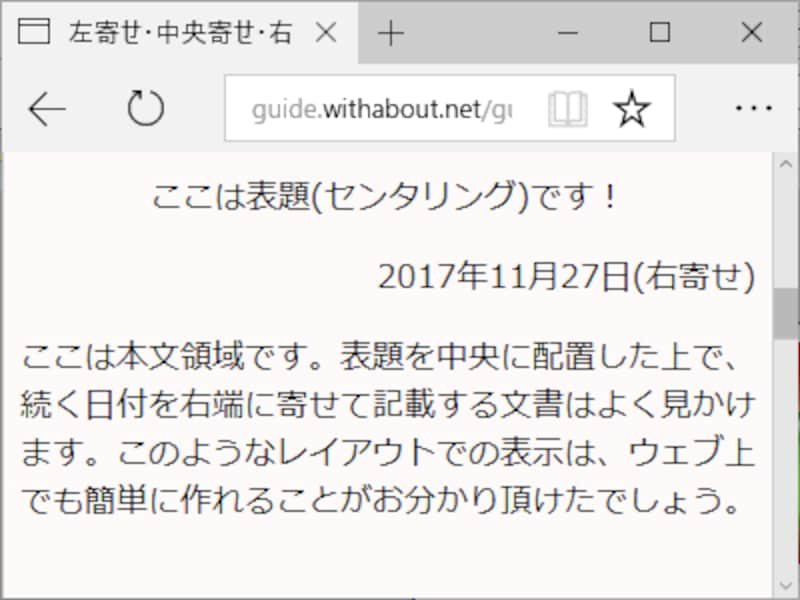
CSSのtextalignプロパティは、行揃えの位置 (=行内にある文字や画像の配置)を調整するプロパティです。 「左寄せ」・「中央寄せ (センタリング)」・「右寄せ」で表示させる目的で頻繁に使用されているでしょう。 このtextalignプロパティには「justify」という値も指定でき、これを指定すると両端揃え (均等割り付け)で表示されます。 textalign left;Feb 07, 19 · 2 文字の位置を変える(中央・右寄せ) { textalign center or right } 文字は初期設定では、左寄せで表示されます。これを中央寄せや右寄せにすることもできます。「文字をどちらに寄せるか」はtextalignプロパティで指定します。値は以下の3つをよく使います。PR HTML/CSSで挫折しない学習方法を動画で公開中 入力フォームの中身のみ右寄せに表示してみよう 実際に、右寄せ表示のテキストボックスを実装してみましょう。 HTML
CSSで文字を右寄せする 右寄せしたいHTML要素に、「textalign right」を割り当てることで、その中にあるテキストが右寄せされます。 寄せたいテキストを囲んでいる要素に、CSSを設定するようにして下さい。 この文字は右寄せされます! 編集してみる右寄せで表示 justify 両端揃えで表示 ※ CSS 2 では定義され 文字間隔を調整する際には、スペースを入れるのではなくこのプロパティを使用して下さい。 ※ スペースで文字間隔を調整すると、音声ブラウザで正しく読み上げられません。右寄せ textalign right textalignは、インライン要素にしか適用されません。 ブロック要素を寄せるとき marginを使います。 左寄せ marginright auto 中央寄せ margin 0px auto 右寄せ


Cssで右寄せ 左寄せ 中央寄せする Webfeelfree



同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール
Textalign はブロックレベル要素(ひとつのまとまりを構成する要素)に、verticalalign は img要素、td要素、th要素、iframe要素に適用できます。CSSで要素を左寄せ・中央寄せ・右寄せする方法 4 タイトルとURLをコピー CSSにおいて、標準では左寄せや左揃いが適用されています。 しかし、デザインに合わせて要素を中央寄せや右寄せにしたいことがあると思います。 そこで、今回はCSSで要素を左寄せ・中央寄せ・右寄せする方法を紹介しメニュー&ナビゲーションなどで横並びにしたリスト(ul, li など) って中央や右側へ寄せしなければならないことがままあります。今回は「CSS横並びさせたリスト ul,li を右寄せや中央寄せする方法」を紹介します。



Css 文字装飾の基本を総まとめ 初心者向けに解説



現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて
CSS 文字/文章 color 文字の色を指定する;セル内の文字の位置を指定する (css) textalign center;Css レベル2には、縦に中央寄せするためのプロパティがありません。 CSS レベル3には、おそらく加えられることになるでしょう。 ( 以下 を参照) しかし、CSS2においても、いくつかの プロパティを組み合わせれば、ブロックを縦に中央寄せすることは可能です。



Css 画像を右寄せにする Web Geek Site Com



Span要素にtext Alignで右寄せする方法を紹介 Qumeruマガジン
文字の間隔を調整する「letterspacing」を指定したとき、 最後の文字の後ろにもスペースが挿入されてしまいます。 テキストを左揃えにしているときは特に気になりませんが 「textaligncenter;」や「textalignright;」を設定していると、 最後の文字のスペースが原因で位置がズレてしまいます。 作成Left:左寄せ center:中央揃え right:右寄せ PR HTML/CSSで挫折しない学習方法を動画で公開中実際に書いてみよう 今回のサンプルプログラムでは、ブロック要素と textalign を使って画像の下に文字を中央揃えで配置する方法を確認していきましょう。 sample #pic_frame { textalign CSS CSSでボタンを中Feb 22, · 要素内のコンテンツを右寄せしたい場合 特定の要素内のコンテンツだけ右寄せしたいということがあるでしょう。 そういう場合はtextalignプロパティにrightを設定します。 textalignhtml 結果 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX textalignプロパティはテキストだけに影響するものではなく、その要素内のすべての要素 (画像などの



Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus



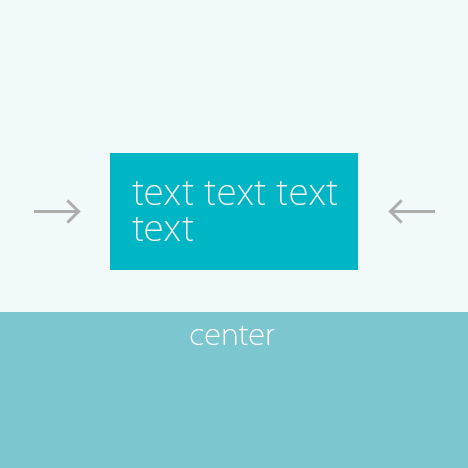
Css 超簡単 テキストを 左揃え のまま 中央寄せ にする方法 プログラミング
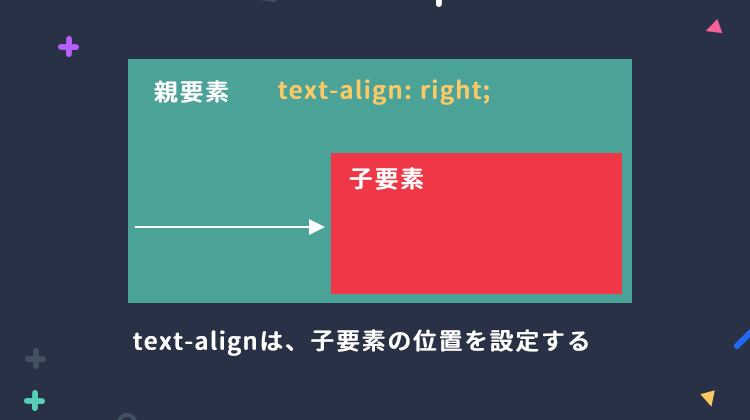
Html―右寄せなどhtml/css入門 ホームページなどのページはhtml/cssを記述して表示します。htmlは構造をcssはデザインを決めます。この記事では、htmlと、右寄せなどcssの入門知識を解説しています。 記事トップへ 目次 この記事の目次です。 1 htmlとは 2Textalign は水平方向、 verticalalign は垂直方向の揃え方を指定するプロパティです。 このプロパティを td要素 ( th要素 )に対して設定すると、セル内の文字の位置を指定することができます。 verticalalign の指定がない場合は、垂直方向の中央に揃えられます。Sep 11, 18 · 文字や画像ならtextalign 文字や画像を右寄せにしたい場合は、親要素にtextalignrightを指定します。 See the Pen right1 by 河野七海 on CodePen0 textalignで右寄せになる仕組み textalignは、指定した要素の中にあるインライン要素の配置を決めるプロパティです。


画像のフロート配置 ウェブ制作チュートリアル



表現の幅が広がる Cssで縦書きレイアウトを導入してみた ノマクリ
Feb 12, 19 · しかし、右寄せは自分でCSSを作成しないと右寄せになりません。縦書きの右寄せ・左寄せ 縦書きレイアウトの右寄せ・左寄せに関しては複数の指定方法がありますが、上記で説明した中央寄せのCSS指定から「textalign center;」を変えるだけでも変更する事が可能です。 例)左寄せ。3カラム、カラム空き30px、高さ500pxの場合右寄せdemo{textalignright;} 2pxサンプルどうもこんにちは。今回のtipsはCSS基礎 テキストの文字間や行間を変更する方法です。ライト内容ですが、テキスト周りの細かい気遣いがデザインの印象を大きくかえる要素では有ります。 左寄せ



Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo



テキストを左揃えのまま中央寄せにする方法 たねっぱ
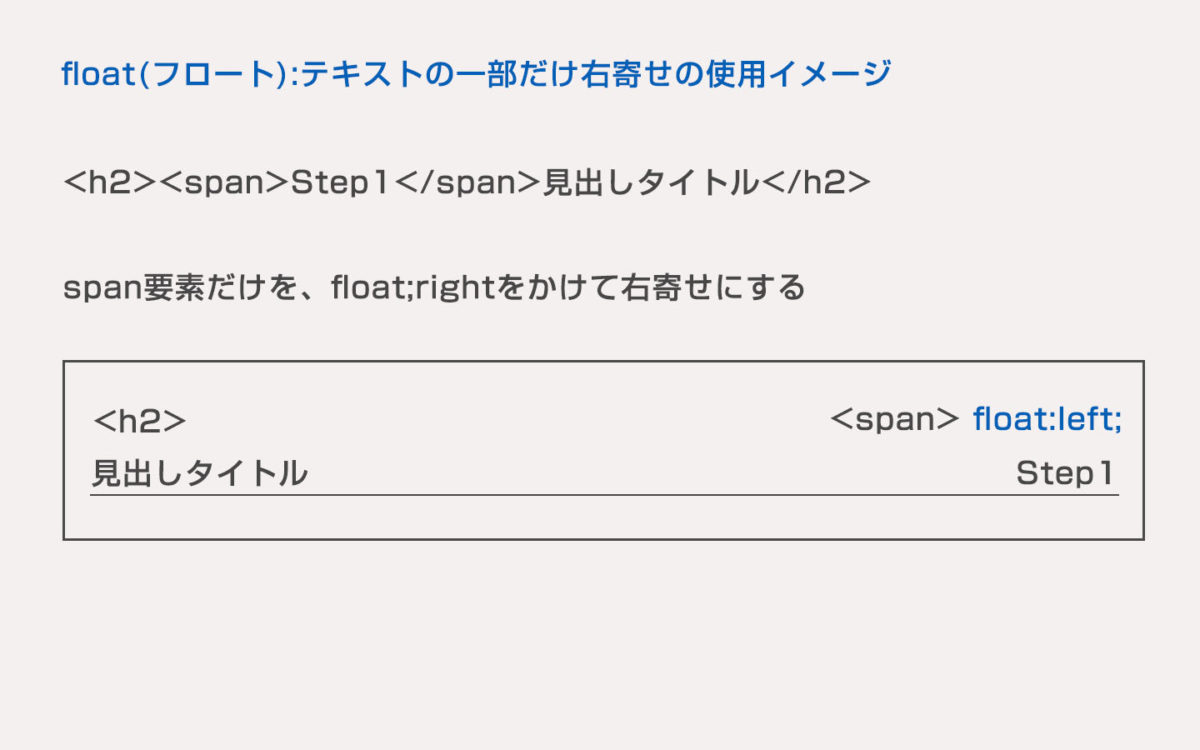
左寄せにする場合は、「float right;」と設定するのがポイントです。 margin の指定は流し込む本文との間の余白を指定していますが、右寄せにするので右のマージンは「0」の設定になっています(右側にはテキストが来ないので)。 中央揃えの場合の設定例 コピー 中央揃右寄せにする spanタグがインライン要素のためこのままでは、「右寄せ」を指定しても無効となります。 spanタグにcssを適用し、「display」プロパティにblock値を入れて、ブロック要素に切り替えることで「右寄せ」が有効になります。 css記述例Nov 12, · htmlでテーブルを右寄せする方法を解説します。htmlでテーブルの位置を右寄せ、またはテーブル内の文字を右寄せする方法についてhtmlのみで行う方法とcssを用いて行う方法それぞれ解説します。また簡単に中央寄せする方法についても紹介します。



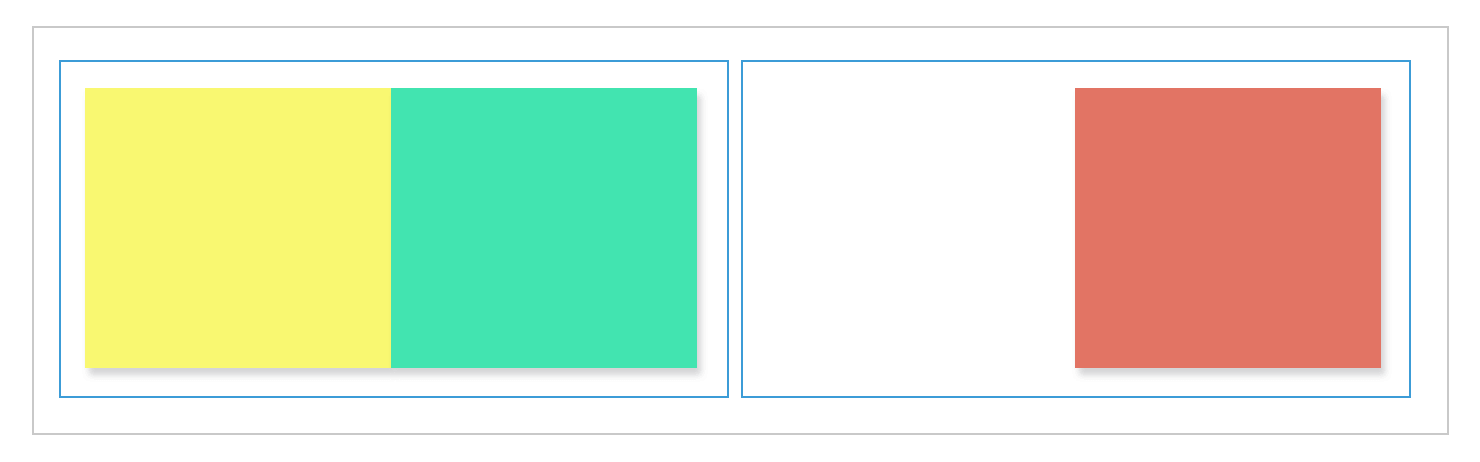
Css ボックスの右寄せ 中央寄せ Max Width Min Width Piroblog



Css 要素を右寄せにする方法まとめ オノログ
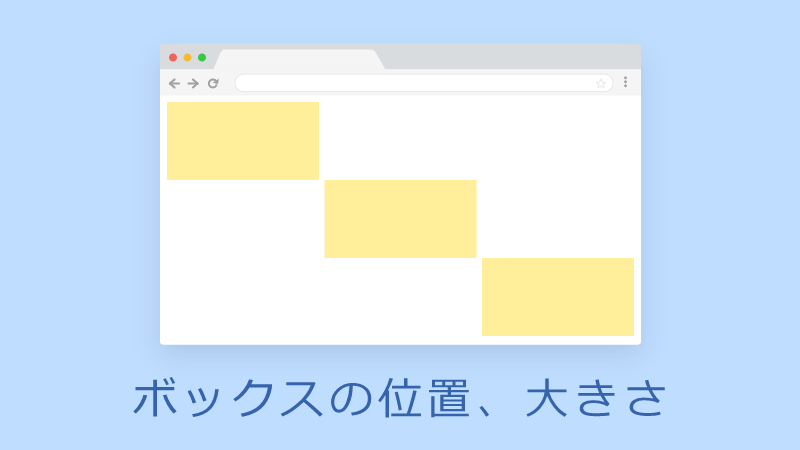
Apr 29, · HTMLでテキストなどを右寄せ・左寄せ・中央寄せするときは、 CSSの「textalign」を使用します。インライン要素の右寄せは、インライン要素を囲むブロック要素にtextalignを指定します。 インライン要素を右寄せするためには、CSSの2行目のように textalign right;Right プロパティは、positionプロパティで指定した要素の配置方法(基準位置)を基に、右からの配置位置を指定するために使用します。 rightプロパティは、positionプロパティの値がstatic以外のときに有効となります。 上からの距離:topプロパティ 右からの距離:rightプロパティ



デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて
CSSで要素を上下や左右から中央寄せする7つの方法 Posted by NAGAYA on Mar 9th, 17 こんにちは。めぐたんです。 みなさんは「CSSで中央寄せする方法」といえば何が思いつくでしょうか? 馴染みがあるのは、横方向に対して中央寄せを行うtextalign center;やmargin 0 auto;。では縦方向のとTextalignを使って要素を右寄せにしても、背景は動かないため、背景ごと動かさなければなりません。また、backgroundpositionで直接位置を指定するのも、あまりよい方法とは言えません。 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?文字やリンクを目立てさせようと思って「中央表示」したい時ってありますよね。 > ポイントは、画像と文字を css の親子関係に設定して、画像フィールドをベースに、文字を重ね、中央表示していますね。



Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ



Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net



Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo



Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico



Css 画像は中揃えだけど文字は左揃えにしたいときのやり方 ヨッセンス



13ez6hpani4kcm



Htmlのinputタグ内に記載された内容のみ右寄せに表示する方法を現役デザイナーが解説 初心者向け Techacademyマガジン


文字を 左寄せ 右寄せ 中央寄せ に揃えたい



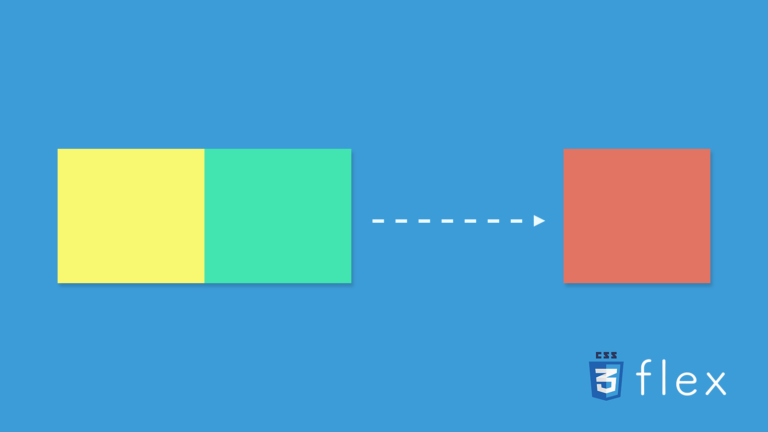
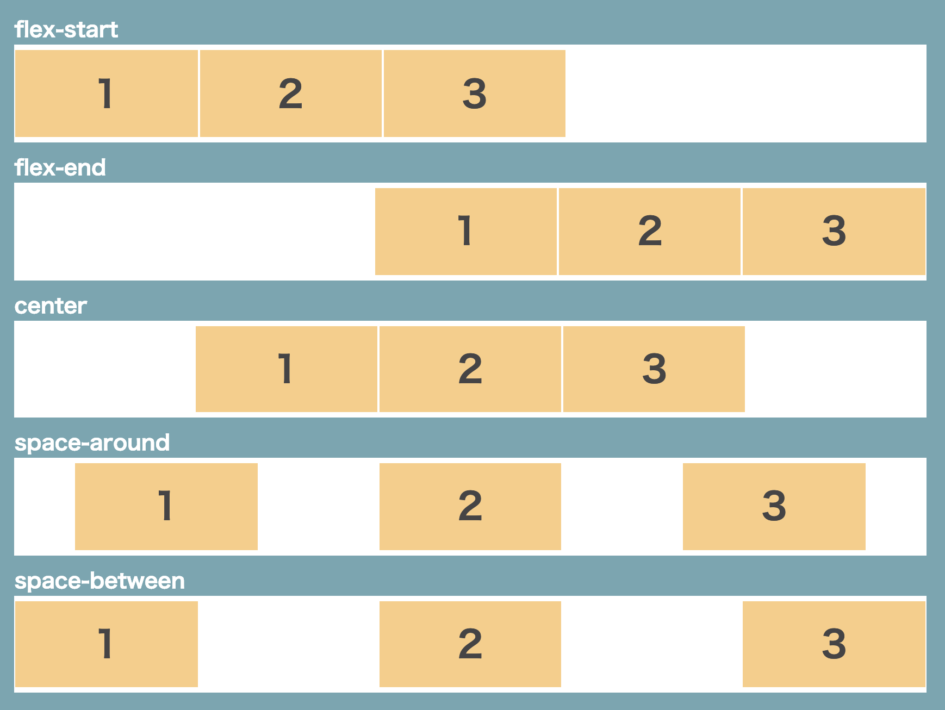
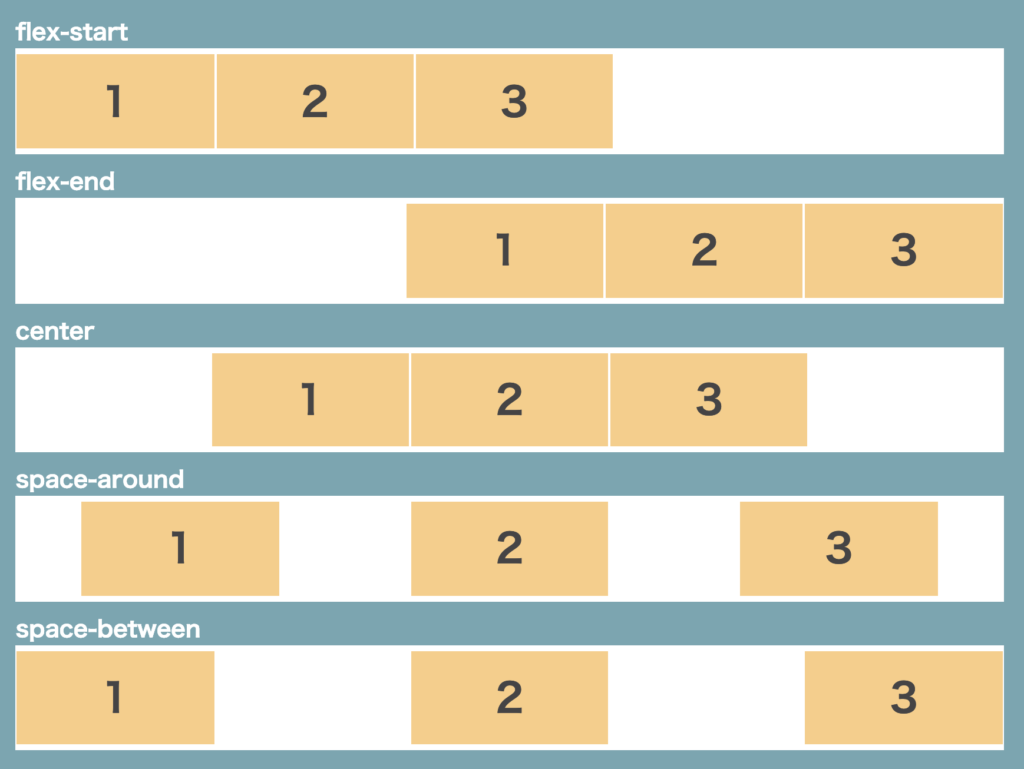
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends


Text Alignが初心者でもわかる 合わせて知りたい知識とは Udemy メディア



Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン


Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday



Htmlで右寄せ 中央寄せは簡単 Text Align Float Right Flaxboxで右寄せするテクニックを解説 ポテパンスタイル



Html Css 文字を中央揃えや右揃え 均等割り付けにする方法 Eguweb Jp オンライン



Cssのtext Alignプロパティで配置を設定する方法 サービス プロエンジニア



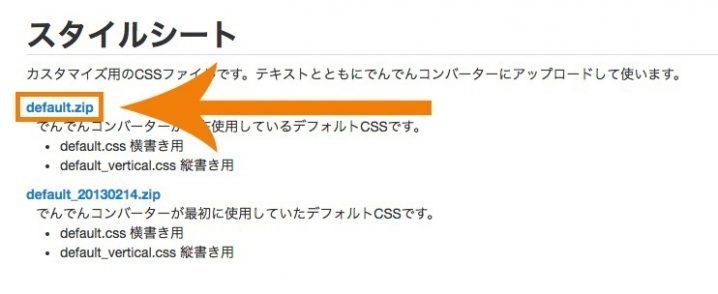
でんでんエディター コンバーターで電子書籍原稿文章を右寄せ 中央寄せ 地寄せする方法 電子書籍出版ラボ



Html 画像 テキストが左寄せ右寄せできない Teratail



Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ



Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ



Css 長文の文章を縦書き表示 右寄せ 初期位置など One Notes



ブログタイトル 説明文を右寄せに Wecanchangetheworld Jp



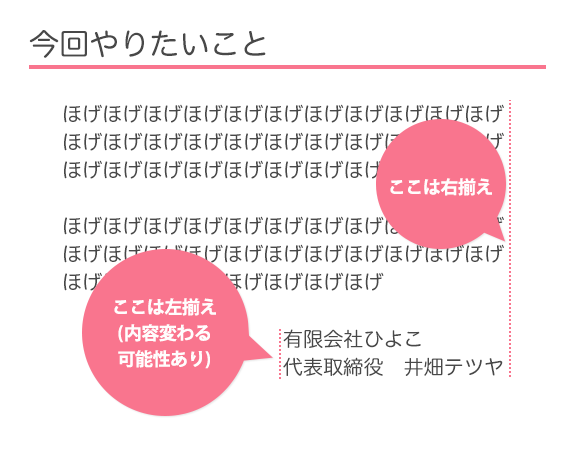
Css 一行の中でテキストを左寄せと右寄せに分けたい Flexbox Itライフ



Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー



Cssをつかい 要素の中央寄せ 文字色と背景色を変更してみよう 株式会社lig



中央寄せしたい Cssで画像などをセンタリングする方法 Techacademyマガジン



Css Floatで横並びした文字 画像を中央寄せする方法 Aprico



Css テキストボックスの文字寄せ 中央寄せ 右寄せなど を設定する



Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン



Html 右寄せなどhtml Css入門


ホームページ作成 テーブルを表示する 右寄せ



ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info



Inline Block が最近好きなので振り返ってみた フロンティアビジョン 株



スマホで美しく改行 文字寄せ切り替えをするcssの書き方 Houn ほううん



Cssでtext Alignを使って文字を配置する方法 初心者向け Techacademyマガジン



要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog


縦書きレイアウトとcssテクニック 縦書きweb普及委員会



Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス



ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info



Cssをつかい 要素の中央寄せ 文字色と背景色を変更してみよう 株式会社lig



テキストの行揃えを調節する Graycode Html Css



Divの中にspanを右寄せにするには 画像のような要素構成をしたいと Html Css 教えて Goo



意外と知られていないテキストを左揃えのまま中央寄せにするテクニック



テキストの行揃えを調節する Graycode Html Css


Cssで右寄せ 左寄せ 中央寄せする Webfeelfree



Css Text Align を理解 効かない場合の対処方法 Webcamp Navi



Css 29 Bootstrapとjqueryで文字色 右寄せ 左寄せ 中央寄せを変更する方法



Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends



テキストを左寄せ 右寄せ 中央揃え センタリング で配置する Css Tips



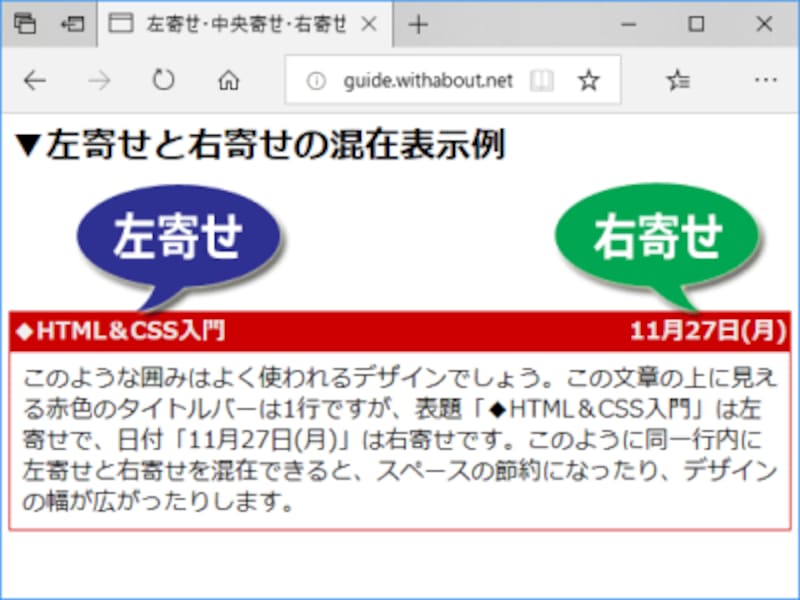
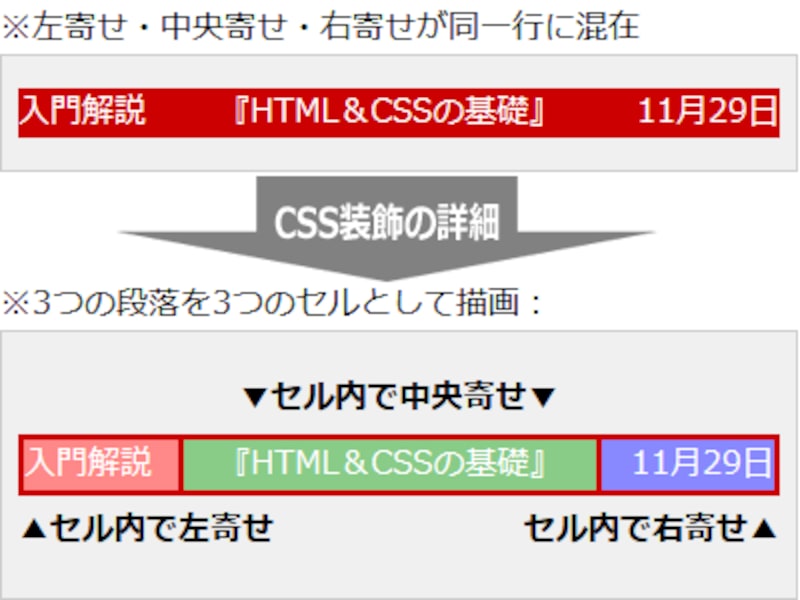
Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About



Css小技 コンテンツは右寄せ テキストは左寄せにする方法 幅が可変してもok



Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About



Css入門 Img画像のスタイルを整える方法 サービス プロエンジニア



右 左 中央寄せ Html Css



Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About


Cssを使って 同一行内に中央寄せと右寄せを混在させる方法を探しています Yahoo 知恵袋



Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン



ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info



現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About



Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About



右寄せと左寄せを同じ段で同時に行う方法 ひしもちうぇぶ



画像を右寄せにしたい ホームページ制作ならハイクリエイティブ



同じ行に中央寄せと右寄せを混在させたい Css Qiita



ブログタイトル 説明文を右寄せに Wecanchangetheworld Jp



Css テキストを左揃え 右揃え 中央揃え 初めてのブログ


Css の After でアイコン追加と上下中央配置 Ham Media Memo



左揃えの文字を横幅が自動的に伸縮する中央寄せにする3つの方法 Cssテクニック Acky Info


Text Alignにstartとendがあるって知ってました コンパイラかく語りき



Html 右寄せしたテキストの改行部分を左に寄せたい Teratail



Htmlで右寄せ 中央寄せは簡単 Text Align Float Right Flaxboxで右寄せするテクニックを解説 ポテパンスタイル



要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog



Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico



Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico



Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー



Css小技 コンテンツは右寄せ テキストは左寄せにする方法 幅が可変し



ショートコードで文字を左寄せ 中央寄せ 右寄せ する方法 Muromachi



Css Text Alignで要素の位置を指定しましょう Shu Blog



インライン要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info


左寄せ 中央 右寄せを指定する 人気ホームページが作れる簡単作成講座



デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



文字を中央揃えまたは右寄せにするには Expression Web 4 Beginner S Guide



Css Text Align 文字を左寄せ 右寄せにする Itsakura



Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス



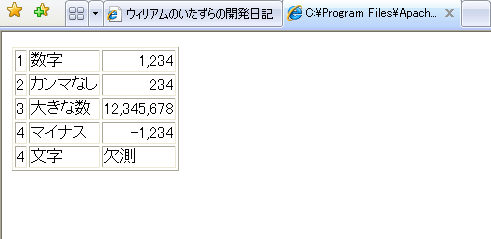
1つの項目に 数字のときはカンマ付け右寄せ 文字のときは左寄せする ウィリアムのいたずらの開発 日記


コメント
コメントを投稿